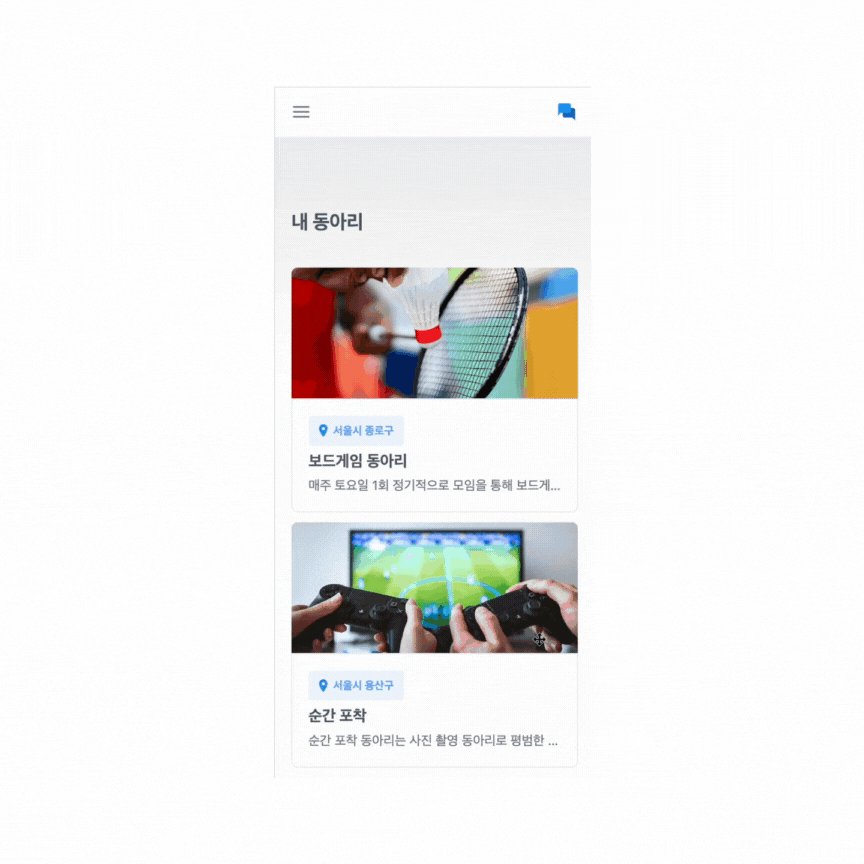
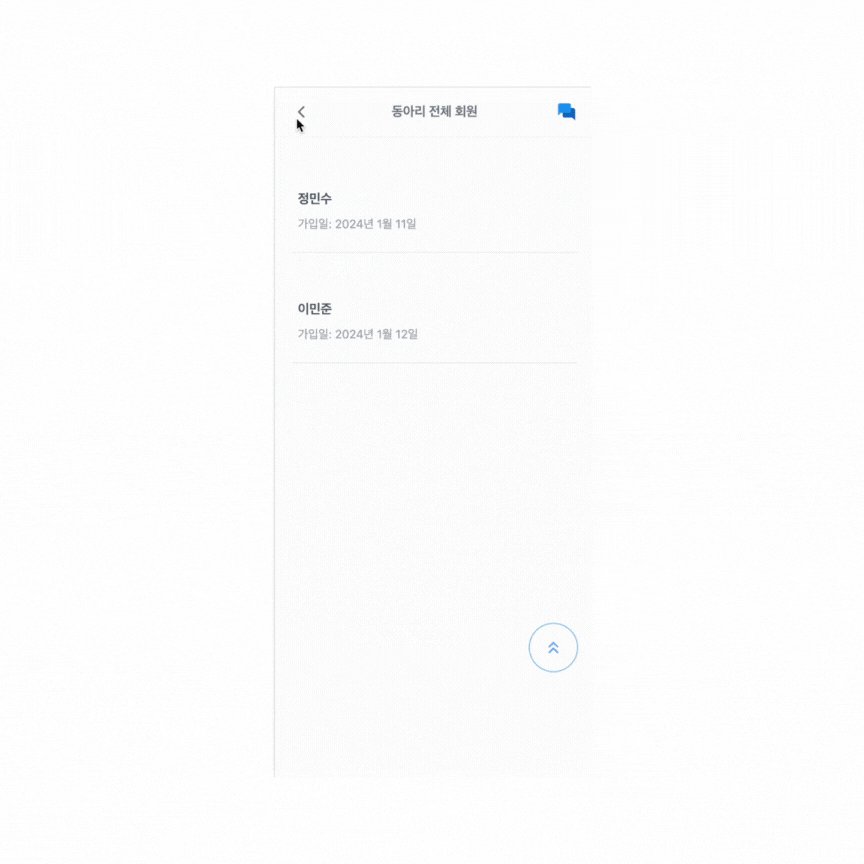
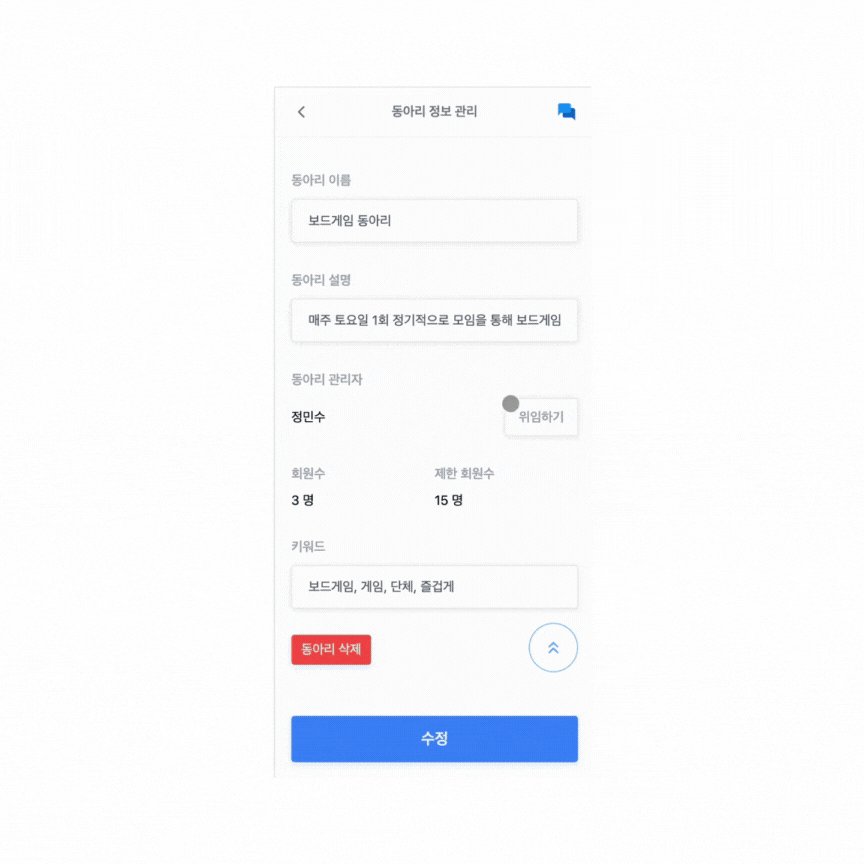
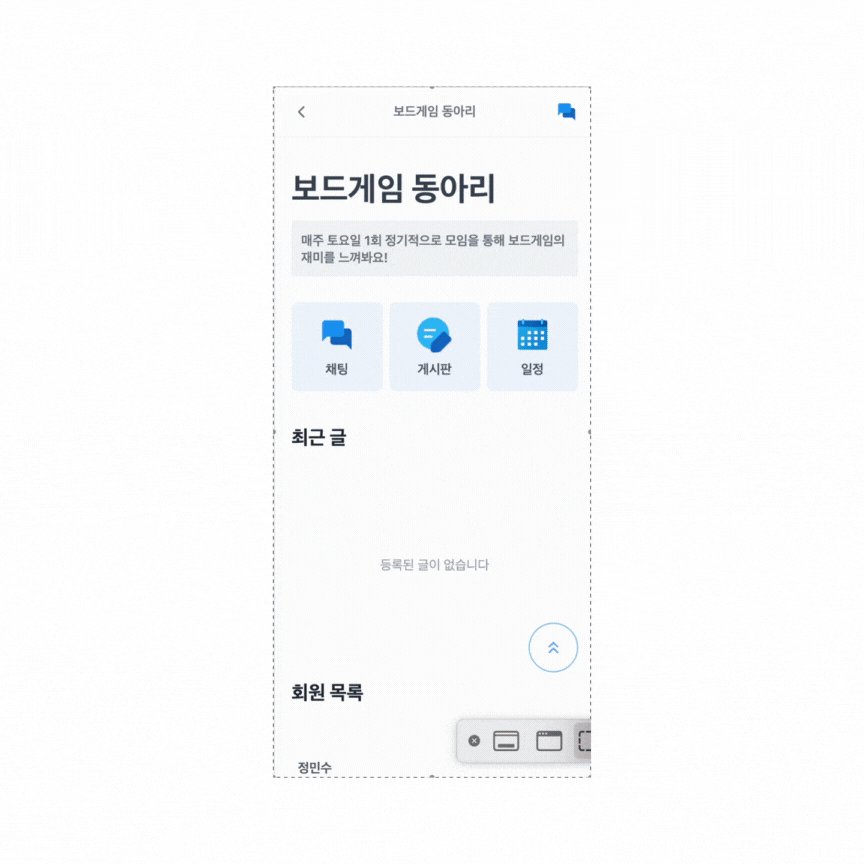
프로젝트 Hi School 💻 사용한 기술 스택 Develop(Front) Develop(Back) Communication 👨🔧 인원 및 개발 기간 팀 멤버 : 5명 2023.12.14 ~ 2023.12.30 프로젝트 소개 HiSchool 프로젝트는 고등학교 학생을 대상으로 하는 동아리 및 커뮤니티 웹 사이트입니다. 모든 지역을 대상으로 하며, 학생들은 직접 동아리를 만들어, 동아리 관리, 일정 추가 등 친구들과 대외활동을 하거나 자신들의 취미 생활을 공유할 수 있는 웹 사이트입니다. (*현재는 서울 지역만 설정) 기본적으로 동아리 내에서는 실명을 사용하며, 자유(익명) 게시판에서는 닉네임을 사용하여 평소 또래 친구들에게 물어보기 힘든 질문, 고민 등을 공유할 수 있도록 설계 했습니다. 전체 기능 홈..