728x90
반응형
포스팅 주제
- 쿠키(Cookie)
쿠키와 세션을 사용해보자!
쿠키란?
- 웹 브라우저(클라이언트)에 저장되는 키와 값이 들어있는 작은 데이터 파일
- 이름, 값, 만료일, 경로 정보를 가진다.
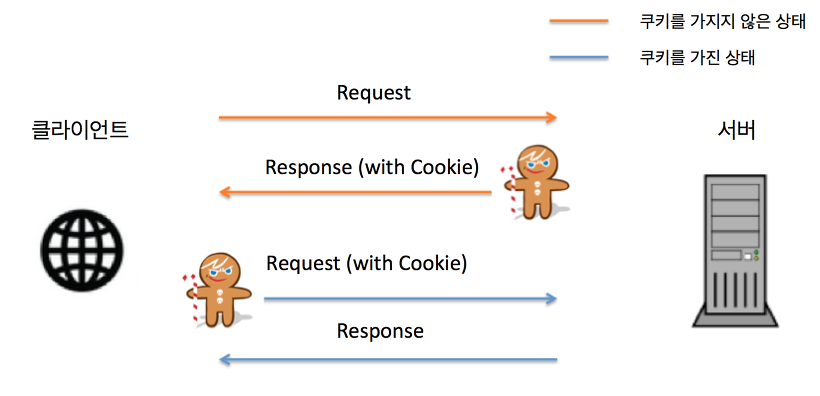
쿠키의 동작 방식
1). 클라이언트가 페이지 요청 => 2). 서버에서 쿠키 생성 => 3). HTTP 헤더에 쿠키를 포함 시켜 응답 =>
4). 브라우저 종료 후에도 쿠키 만료 기간이 있다면 클라이언트에서 보관 => 5). 같은 요청이 올 경우 HTTP 헤더에 쿠키를 함께 전송 =>
6). 서버에서 쿠키를 읽어 이전 쿠키와 비교해 정보가 변경 되었으면, 쿠키를 업데이트하여 변경된 쿠키를 HTTP 헤더에 포함

**쿠키의 사용 예시


(자동 로그인, 오늘 그만보기)
쿠키는 개발자도구에 Application 탭에서 확인가능하다!
실습
쿠키를 사용하기 위해서는 npm을 설치해줘야 한다.
npm install cookie-parser
쿠키만 확인 할 거기 때문에 간단한 폴더 구조를 만들었다.

views폴더에는 cookie.ejs 파일을 만들어 줬다.
< views - cookie.ejs >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cookie</title>
</head>
<body>
<h1>Cookie</h1>
<a href="/setCookie">쿠키 설정하기</a>
<a href="/getCookie">쿠키 확인하기</a>
<a href="/clearCookie">쿠키 제거하기</a>
</body>
</html>
- setCookie를 누르면 쿠키를 설정해줄 것이다.
- getCookie를 누르면 현재 쿠키의 정보(값)를 보여줄 것이다.
- clearCookie를 누르면 쿠키 정보를 삭제할 것이다.
< cookie.js >
const express = require('express');
const cookieParser = require('cookie-parser');
const app = express();
const PORT = 8000;
app.set('view engine', 'ejs');
app.set('views', './views');
// cookie-parser
//일반 쿠키
// app.use(cookieParser());
// 암호화 쿠키
app.use(cookieParser('mySecretKey')) // 암호화할 값을넣어준다.
// secretKey : 비밀키
// - 서명된 쿠키가 있는 경우, 제공한 비밀키를 가지고 해당 쿠키가 내 서버가 만든 쿠키임을 인증가능
// - 쿠키는 클라이언트에서 위조가 쉬우므로 비밀키를 통해 만든 서명을 쿠키 값 뒤에 붙임
// - 서명된 쿠키는 req.cookies -> req.singedCookies 객체에 들어있음
//cookie option개체 설정
const cookieConfig = {
// httpOnly: 웹 서버를 통해서만 쿠키에 접근이 가능하다
// maxAge : 쿠키의 수명으로 단위는 밀리초(ms)
// expires : 만료 날짜를 GMT 시간대로 설정
// path: 해당 디렉토리와 하위 디렉터리에서만 경로가 활성화되고 웹 브라우저는 해당하는 쿠키만 웹 서버에 전송 (기본값: /)
// domain : 쿠키가 전송될 도메인을 특정 가능 (기본값 : 현재 도메인)
// secure : 웹 브라우저와 웹 서버가 https로 통신하는 경우에만 쿠키를 서버에 전송
// signed : 쿠키의 암호화 결정 (req.signedCookies 객체에 들어있음)
httpOnly: true,
maxAge: 60*1000, // 1분
signed: true, // 암호화 쿠키
}
app.get('/',(req,res)=>{
res.render('cookie');
})
// 쿠키 설정
app.get('/setCookie',(req,res)=>{
// res.cookie(쿠키이름, 쿠키 값, 쿠키 옵션)
res.cookie('myCookie','myValue', cookieConfig)
res.send('set Cookie!');
})
// 쿠키 확인
app.get('/getCookie', (req,res)=>{
// res.send(req.cookies); // 일반 쿠키
res.send(req.signedCookies);
})
// 쿠키 삭제
app.get('/clearCookie', (req,res) =>{
//res.clearCookie(키, 값, 옵션);
res.clearCookie('myCookie','myValue', cookieConfig);
res.send('Clear Cookie!');
})
app.listen(PORT, () => {
console.log(`http://localhost:${PORT}`);
})
일반 쿠키과 시크릿(암호화) 쿠키가 존재한다.
- 기존 쿠키값이 req.cookie에 들어 있지만 암호화 쿠키를 사용하면 값이 req.signedCookies 안에 들어간다
- maxAge는 쿠키의 만료시간을 나타낸다.
- res.cookie('쿠키이름', '전송할 값', 쿠키설정)으로 세팅해서 전송한다.
- clearCookie('쿠키이름', '전송할 값', 쿠키설정)를 사용해 쿠키이름에 해당하는 쿠키를 삭제한다.
반응형
'웹 개발' 카테고리의 다른 글
| [포스코X코딩온] Web Cookie 실습 (0) | 2023.12.14 |
|---|---|
| [포스코X코딩온] Web Session(세션) 설정 (0) | 2023.12.14 |
| [포스코x코딩온] Sequelize - 종속관계, api.http 사용법 (0) | 2023.12.14 |
| [포스코X코딩온] Sequelize 실습 (0) | 2023.12.13 |
| [포스코X코딩온] Sequelize 사용법 (1) | 2023.12.04 |