이번 포스팅 주제
- Javascript
- Javascript 기초 표기법과 변수
- Javascript 자료형
- Javascript 연산자 및 함수
Javscript

JavaScript : 웹 페이지에서 복잡한 기능을 구현할 수 있도록 하는 스크립팅 언어 또는 프로그래밍 언어
이전 포스팅 까지는 HTML과 CSS에 대해 배웠습니다. HTML로 뼈대를 잡았었고, CSS로 형태를 잡았었습니다.
이번 JavaScript에서는 그 위에 다양한 동작을 할 수 있도록 추가하여 생동감을 준다고 이해하면 좋을 것 같습니다.
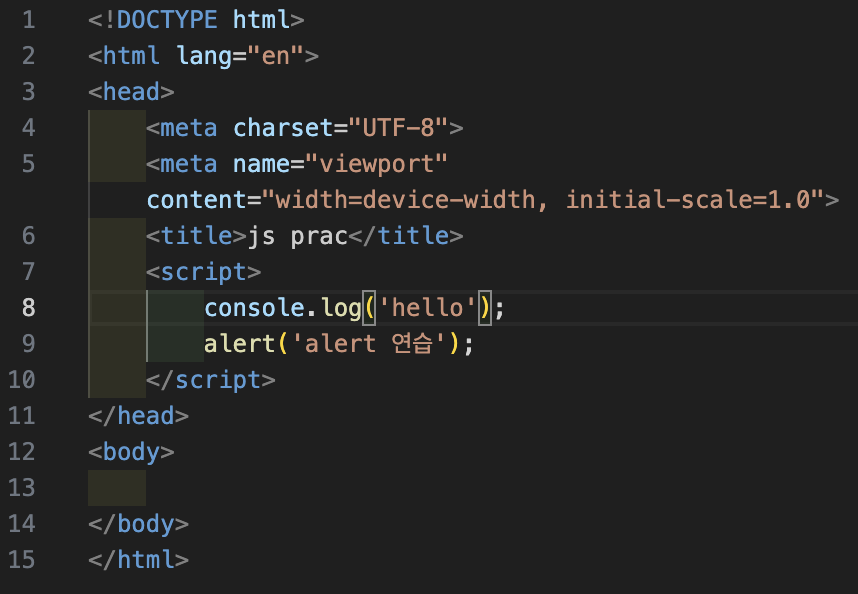
Javascript의 기본 사용법은 아래와 같습니다.
<script>
Javascript 코드
</script>
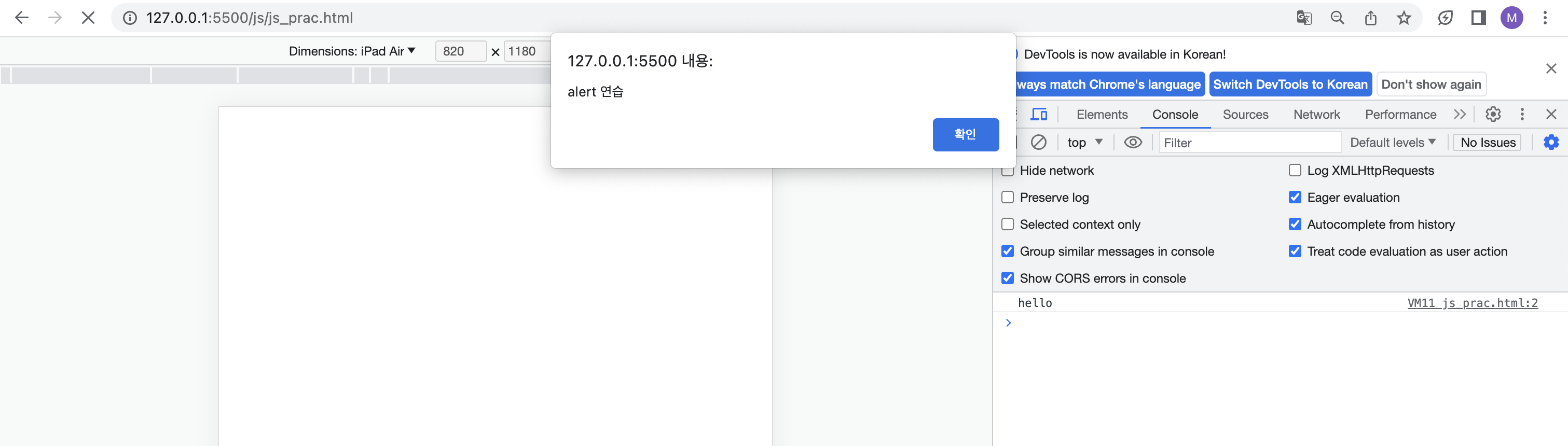
console.log()를 사용하면 브라우저의 개발자 도구에서 console탭에서 Javascript의 출력 결과를 확인할 수 있습니다.
- 개발자 도구는 브라우저 상에서 F12를 누르거나, MacOS유저는 Fn+F12를 누르면 실행가능
alert()를 사용하면 알림창 형식으로 브라우저가 열렸을 때, 창을 보여 줍니다.
- 잘못된 접근, 혹은 로그인 관련에서 사용가능
- 팝업창으로 사용가능


Javascript는 내장 방식 & 링크 방식이 있다.
내장 방식
- 어느 위치에서나 사용가능 ( Head 태그 내부, Body 태그 내부, Head와 Body 사이, Body 아래 등s)
- 코드 내부에 만들기 때문에 간단하게 만들 수 있음
- 특정 페이지에서만 작동하는 기능일 경우 내장방식으로만 따로 구현 가능
링크 방식
- 내장 방식과 똑같이 어느 위치에서나 사용가능
- JavaScript 파일을 따로 만들어서 링크하는 방식( ex) CSS 링크 방식 )
- <script src="./파일이름"></script>
- JS 코드 양이 많아지면 파일로 관리하는 편이 편하다
- 같은 기능을 다른 페이지에서 사용하고 싶을 때 JS 파일 링크만 걸어서 사용 가능
- 유지 보수가 편하다
그렇다면 내장 방식과 링크 방식 중 읽기 순서는 어떻게 될까?
바로 선언한 위치가 가장 먼저 있을경우 그 방식의 스크립트가 먼저 읽힌다.
따라서 읽히는 순서에 맞게 작동하는 선입 선출형태를 가진다.
그렇다면 <Script>의 위치는 <head>와 <body> 어디가 좋을까?
head와 body 중 어느 곳에 JS를 넣을지는 때에 따라 다르다.
head 태그에 내용이 너무 많을 경우 body 내용이 늦게 나와서 사용자 입장에서는 빈 화면만 보게 될 수있다.
혹은 body 태그에 넣었을 때, body 내용이 너무 길면 스크립트로 이동하기까지 기능이 동작하지 않는다는 단점이 있다.
따라서 상황에 따라서 위치가 바뀔 수 있다.
JavaScript의 기초 표기법과 변수
JavaScript의 표기법은
- dash-case(kebab-case)
- snake_case
- camelCase
- ParcelCase
등이 있다.
dash-case(kebab-case)
- ex) the-quick-brown-fox
- HTML, CSS에서 주로 사용
snake_case
- the_quick_brown_fox
- HTML, CSS에서 주로 사용
camelCase
- theQuickBrownFox
- 첫 번째 단어 이후 두 번쨰 단어부터 단어에 시작을 대문자로 시작
- JS에서 주로 자주 사용한다
PascalCase
- TheQuickBrownFox
- camelCase와 다르게 첫 번째 시작부터 대분자로 시작한다
- JS에서 사용
JavaScript에서는 특수한 경우를 제외하고는 숫자를 0부터 카운트한다.
해당 방식을 Zero-based Numbering이라고 부른다.
- 0 1 2 3 4 5 6 7 8 9 ......
JavaScript 변수
변수란 데이터를 저장하고 참조(사용)하는 데이터의 이름을 말한다.
변수는 바뀔 수 있는 값으로 var / let / const 등이 있다.
변수는 처음 사용하기 위해서는 "변수 선언" 이라는 것을 해줘야 한다.
"변수 선언"은 자신이 사용하는 변수 종류와 변수 이름을 지정해서 이 값을 사용하겠다고 알리는 것이다.
var 변수이름;
let 변수이름;
변수 할당은 선언한 변수 이름에 값을 주는 것이다.
const 변수이름 = 값;
let 변수이름 = 값;
var 변수이름 = 값;
선언 단계와 초기화가 동시에 이루어 지며 아무것도 할당하지 않으면 자동으로 undefined가 할당된다.
const가 처음 변수 선언 과정을 거치지 않고 할당 과정을 거치는 이유는 const는 선언과 동시에 할당을 해줘야 하기 때문이다.
변수들은 중복 선언과 재선언이 가능하다.
따라서 중간의 같은 이름의 변수를 다시 선언해도 기존의 변수에 덮어 씌우는 단점을 가진다.
변수를 선언 했다는 건 분명이 다른 데이터를 넣으려는 것이기 때문에 기존의 데이터에 덮어 씌우면 문제 발생한다.
그리고 변수가 {블록 단위} 에서 끝나는 것이 아니라, 자기 맘대로 전역으로 돌아다니고 영향을 끼치기 때문에 의도치 않은 문제를 발생 시키는데 따라서 ES6 문법 부터는 var 대신 let 사용을 권장한다.
let 변수이름;
- 변수 중복 선언이 불가능하지만, 재할당이 가능하다
- var 과 마찬가지로 선언을 하지 않으면 자동으로 undefined가 할당된다.
const 변수이름 = 값;
- 선언시 반드시 초기화를 동시에 진행해야 한다.
- 재선언 불가, 재할당 불가
변수 기본 규칙
- 변수 이름은 문자 / 숫자 / $ / _ 만 사용가능
- 첫 글자는 숫자가 될 수 없다
- 예약어도 사용할 수 없다, ( 예약어는 특별한 의미를 가지고 있는 단어들로, 프로그램에서 미리 할당되어 있는 이름들이다)
- 변수 이름은 읽기 쉽도록 간결하게 만들어야 한다
- 상수는 대문자로 선언해서 다른 개발자도 알 수 있게 해야한다
JavaScript 자료형
Javascript는 느슨한 데이터 타입이기 때문에 데이터 종류와 관계 없이 var, let, const 키워드로 변수를 선언하고 사용할 수 있다.
강한 타입 언어들은 변수를 선언할 때 명확하게 타입을 1종류만 지정해야 한다.
데이터 종류(자료형)는
- String
- Number
- Boolean
- Undefined
- Null
- Object
- Arry
등이 있다.
String 문자형 데이터
String은 문자형 데이터로 문자열들을 사용할 때 사용한다.
let myName = '길동';
var email = someting@gmail.com;
let city = '서울';
console.log(myName);
console.log(email);
console.log(city);
문자 + 변수를 동시에 사용하고 싶을 경우
- 메소드의 매개 변수로 넣어서 사용 [ console.log("문자", 변수, "문자"); ]
- + 연사자를 사용해서 변수를 문자로 변환 후 더하여 사용 [ console.log("문자" + 변수 + "문자"); ]
- 백틱 문자 사용, 백틱 문자는 ₩를 눌러서 사용 하고 형태는 ₩문자열 ${variable} 문자열₩
Number 숫자형 데이터
- let number = 123;
Boolean 참, 거짓 데이터
- 값의 참, 거짓을 나타냄
- let checked = true; True
- let isShow = false; False
Undefined 미할당 데이터
- 아무것도 지정하지 않으면 들어가는 값
- let undef;
Null 의도된 빈 데이터
- 의도적으로 비어 있음을 의미할 때 사용한다.
- let empty = null;
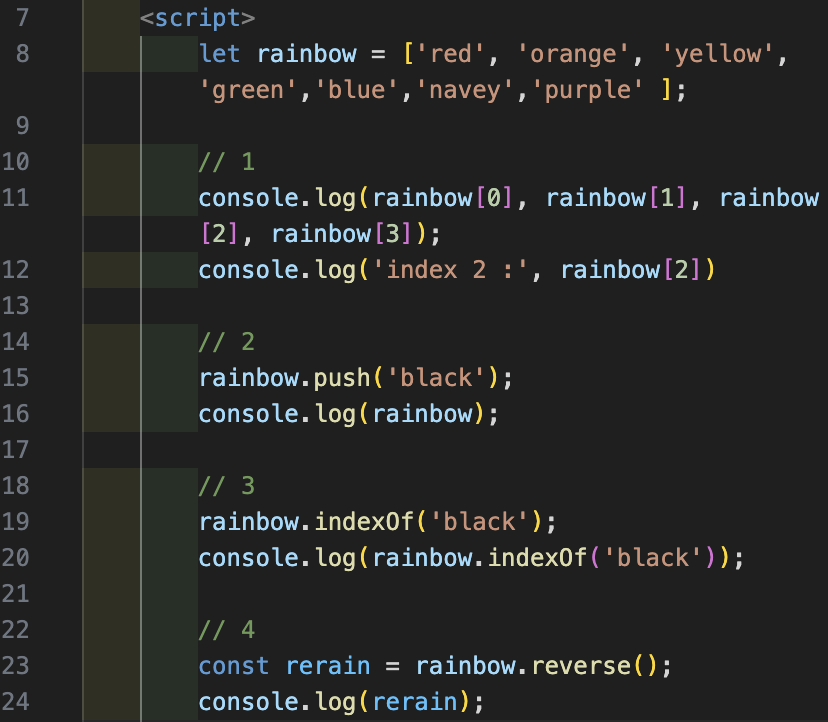
Array 배열 데이터
- 여러 데이터를 순차적으로 저장한다.
- let box = [ 값1, 값2, 값3 ...];
- console.log( box[0], box[1], box[2] ...);
배열에서 사용 가능한 속성, 함수
- 변수명.length
- 변수명.push(추가할 값) - 배열에 가장 마지막에 추가된다
- 변수명.pop() - 추가로 지정하지 않으면 가장 앞에 있는 값을 지운다
- 변수명.unshift(추가할 값) - 배열에 가장 앞에 추가된다
- 변수명.shift() - 배열에 가장 앞에 값이 지워진다
- 변수명.indexOf(찾을 값) - 배열에서 해당하는 값이 있으면 해당 값의 위치 번호를 알려준다
- 변수명.includes(찾을 값) - 배열에 해당 값이 있는지 찾는 속성으로 출력 값은 True, False 둘 중에 하나가 나온다
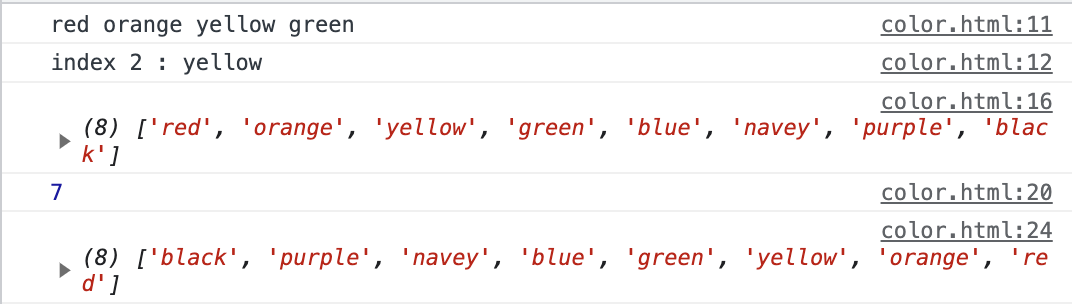
실습1


배열을 반대로 출력 시키고 싶다면 .reverse를 사용해야한다.
rerain을 const로 선언과 동시에 rainbow.reverse()값을 주어 역순 배열을 실행시켰다.
Object 여러 데이터 꾸러미
object 데이터 꾸러미는 한 번에 여러 값들을 지정해주는 방식을 말한다.
let cat = {
name : '나비',
age : 1,
isCute : true,
mew: function() {
return '냐옹';
},
};
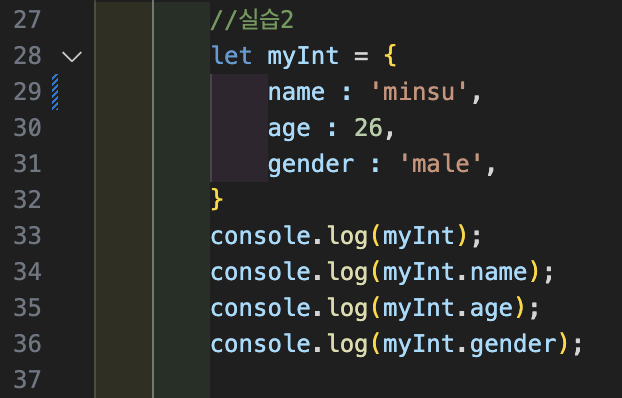
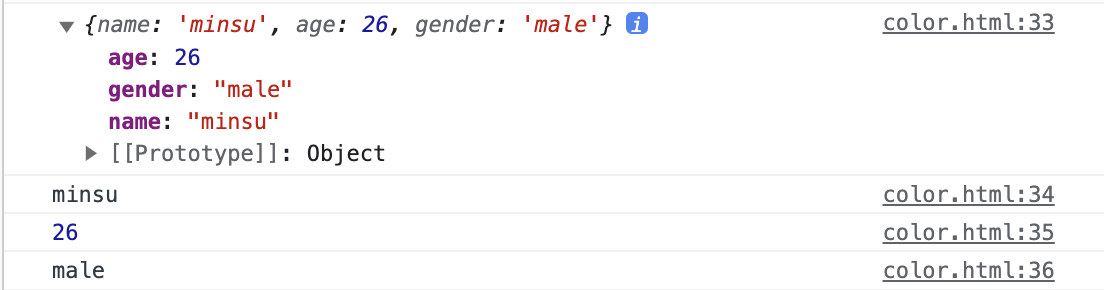
실습 2


Typeof는 자료형을 알려주는 요소다.
- console.log(typeof "안녕"); - > String
- console.log(typeof 3 ); -> number
- console.log(typeof null); -> object
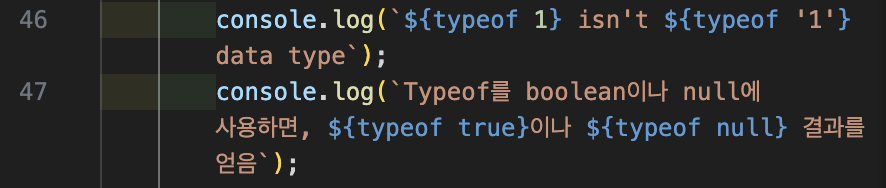
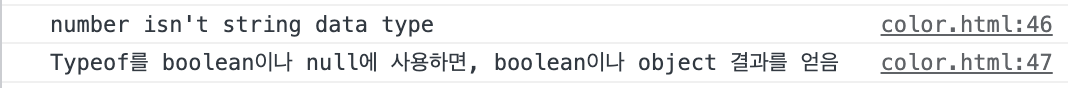
실습3


백틱(₩)을 이용하여 작성하였다.
JavaScript 형 변환 및 함수
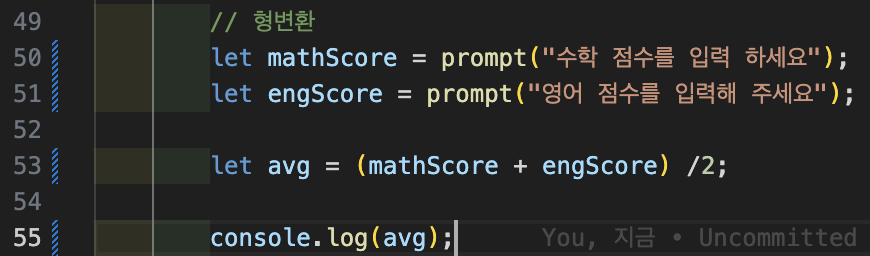
성적 구하기 프로그램

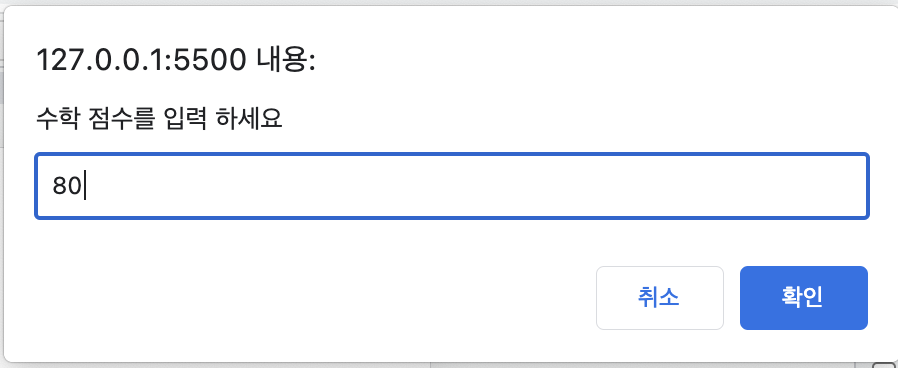
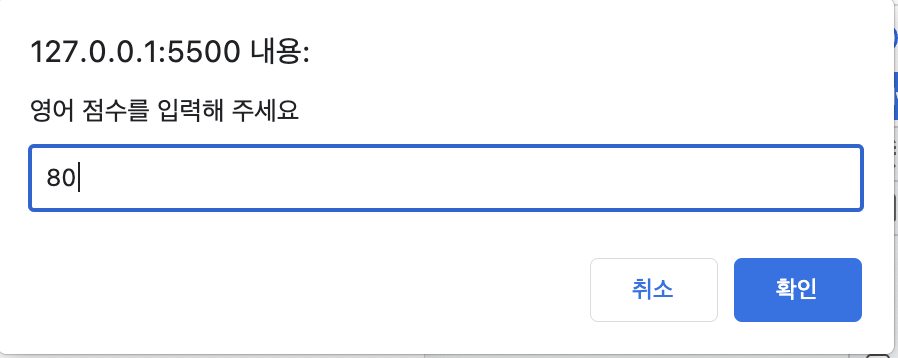
prompt는 alert 형태처럼 사용자에게 표시하지만, prompt는 사용자에게 직접 값을 받을 수 있다.



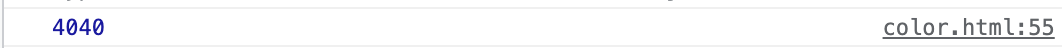
출력 결과를 보면 값이 이상한 것을 확인할 수 있다.
그 이유는 Prompt로 입력 받은 값은 "문자"로 저장되기 때문이다.
"80" + "80" = "8080" -> "8080" / 2 = 4040
값이 이렇게 나오는 이유는 더하기 까지는 문자열로 인식하지만 /2를 만났을 때 js에서 그 때 부터 8080을 숫자로 인식하기 때문이다
이런 일이 일어나는 경우는 js가 자동 형변환 특성을 가지고 있기 때문이다.
따라서 개발자가 직접 자동 형변환에 의존 하지 않고 직접 형 변환을 시켜야 한다.
- 문자로 변환 -> String(), toString();
- let a = String(n);
- let b = n.toString();
String()과 toString() 차이
- String()은 null과 undefined에도 문제가 없다.
- toString()은 null과 undefined에서 문제(오류)가 발생한다.
숫자 형변환은 Number()를 사용한다.
- console.log(Number("123")); -> 123
- console.log(Number("abc")); -> NaN
문자열 숫자는 형변환 가능하지만, 문자열 문자들은 숫자로 형변환 할 수 없다.
실습 4
좀 전에 값이 이상하게 출력되는 것을 형변환해서 점수 프로그램을 완성하자

JavaScript 함수 Function
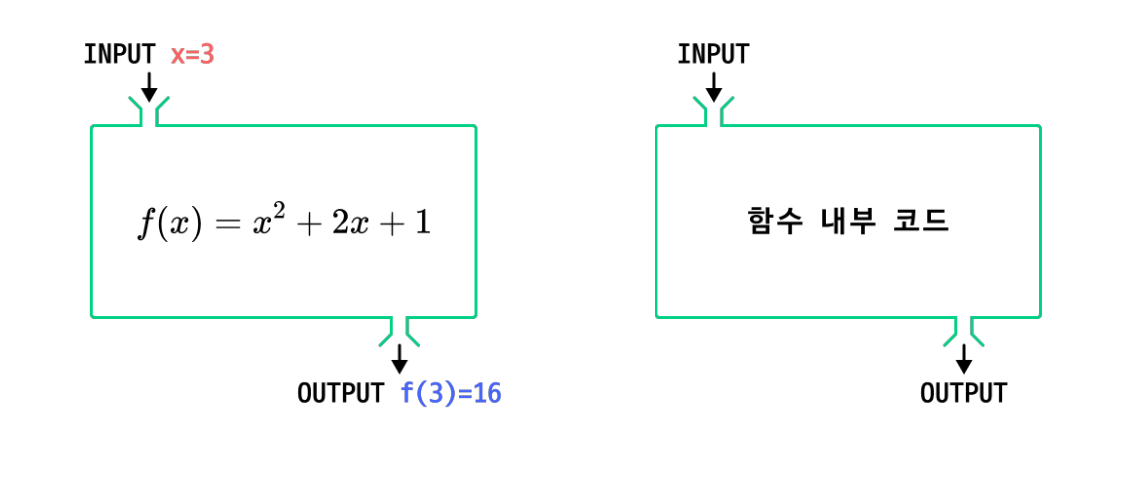
함수는 특정 동작(기능)을 수행하는 일부 코드의 집합(부분) function이다.

함수의 선언은 함수 선언문과 함수 표현식이 있다.
함수 선언문
function sayHello() {
console.log('hello');
}
함수 표현식
let sayHello = function() {
console.log('Hello');
}
두 개의 차이는 함수 선언문은 함수를 어느곳에 만들어도 어느 장소든 호출이 가능하다.
반면 함수 표현식은 함수를 선언한 위치에서 그 아랫 부분부터 호출이 가능하다.
'웹 개발' 카테고리의 다른 글
| [포스코X코딩온] JavaScript 메서드(Method) (0) | 2023.11.03 |
|---|---|
| [포스코X코딩온] JavaScript 조건문, 반복문 (1) | 2023.11.02 |
| [포스코X코딩온] CSS Transform, Transition, Animation (1) | 2023.10.31 |
| [포스코x코딩온] CSS Background 요소와 Flex (1) | 2023.10.30 |
| [포스코X코딩온] CSS 다양한 속성 및 위치지정 방식 (1) | 2023.10.28 |