이번 포스팅의 주제
- JavaScript 조건문
- JavaScript 반복문
이번 주제를 진행하기 전에, 이 전 포스팅에서 배운 함수에 대한 실습과 Onclick에 대해 배우고 진행 하겠습니다.
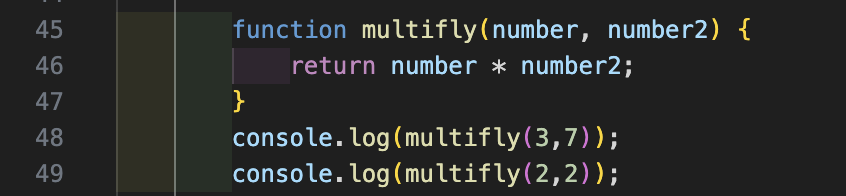
함수 실습1
매개 변수 두 개를 받아 합을 반환 하는 함수


함수 실습 2
매개 변수 하나를 받아서 제곱해서 화면에 보여주는 함수


다음은 onclick에 대해 알아보겠다.
onclick은 객체를 클릭했을 때 나타나는 이벤트 요소로 각각의 HTML 요소에 속성 값으러 JS 함수를 연결하여 사용한다.


Script태그 안에 동작할 함수들을 미리 만든다.
입력 값은 prompt로 받고 각 함수에 전달한다. onclick요소는 Body안에 있는 태그들에게 onclick="함수()"로 사용
JavaScript 조건문
JavaScript의 조건문은 다음과 같다.
- If , If / Else, If / Else If/ Else ....
- If 중첩
- Switch
- 3항 연산자
등이 존재한다.
조건문은 특정한 조건이 만족 시 (조건이 참인 경우) 실행하는 명령의 집합으로, 특정한 조건 속에서 작업을 수행하고 싶을 때 사용한다.
IF / Else
if(조건) {
// 조건1이 참이라면 실행
} else {
// 조건1이 거짓 이라면 실행
}


첫 번째 조건이 거짓이기 때문에 else문의 코드가 출력됨.
if / else if/ else
if(조건) {
// 조건1이 참이라면 실행
} else if(조건2) {
// 조건 1이 거짓이고, 조건2가 참 이라면 실행
} else{
// 조건 1과 조건2가 모두 거짓이라면 실행
}


두 번째 조건에 부합하기 때문에 'name : lee' 값이 출력 된다.
if 중첩
if(조건) {
if(조건2){
실행
} else {
실행 2
}
}
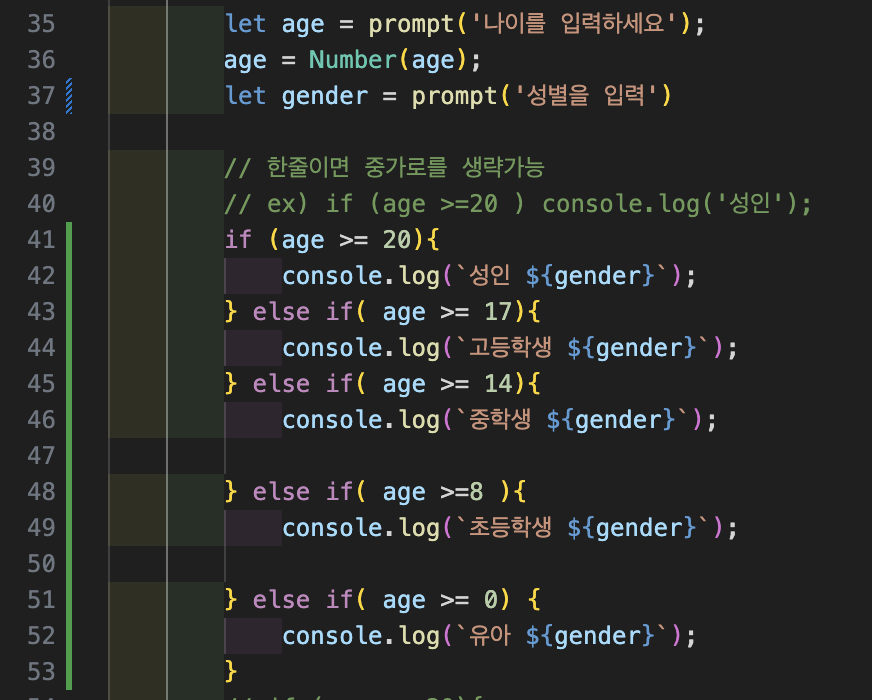
실습 1

나이 age를 prompt로 받고, prompt가 문자열로 들어가기 때문에 Number(age);를 통해서 숫자로 바꿔준다.
성별 gender는 문자열로 사용해도 괜찮기 때문에, 따로 초기화를 안해준다.
여러 조건을 사용하기 위해 if / else if/ else 문을 사용했다.
조건문 Switch
switch(변수) {
case 값1:
// 변수와 값1이 일치하면 실행
break;
case 값2:
// 변수와 값2가 일치하면 실행
break;
default:
// 일치하는 값이 없을 때 실행
break;
}
switch문은 변수에 들어 가는 값을 case와 비교해서 값이 같으면 case아래의 코드를 실행한다.
실행 후 종료하기 위해서는 break; 코드를 작성해서 종료할 수 있다.
어떠한 값들과도 일치하지 않으면 default에 적어놓은 명령어가 실행된다.
3항 연산자
let name = '길동'
name == '길동' ? console.log('yes') : console.log('No');
3항 연산자는 조건문을 간단하게 만들 수 있게 만든 조건문이다.
만약 값이 true라면 ? 뒤에 오는 값1 : 값2 중 왼쪽 결과가 출력되고, False라면 오른쪽에 있는 값2가 출력 되는 형태다


48번 줄은 3항 연산자에 좀 더 조건을 추가하여 만든 다항 연산자다.
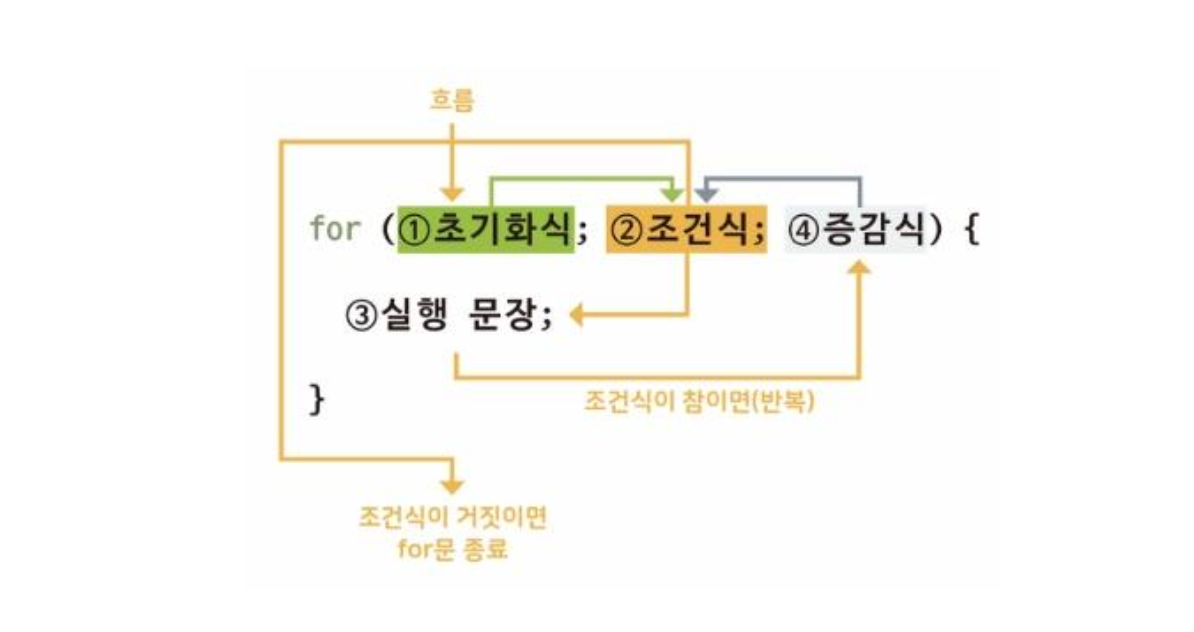
JavaScript 반복문
JavaScript의 반복문은 다음과 같다.
- for
- for / in
- while
- do / while
등이 있다.
반복문은 똑 같은 명령을 일정 횟수만큼 반복해 수행하도록 하는 실행문이다.



실습 1

13의 배수이고 홀수 인 값만 찾기 위해 if문에 i%13 == 0 && i%2 == 1 조건을 주었다.
i%13 == 0에 의미는 i를 13으로 나누었을 때 나머지 값이 0인 것, 즉 13의 배수를 의미하고 있다.
i%2 == 1은 2로 나누었을 때 나머지가 1인 값 즉, 홀수를 나타낸다.


사용자에게 직접 범위를 지정받는 방식으로도 만들 수 있다.
prompt를 이용해서 값을 받고, 그 값을 Number 데이터형으로 바꾸고 범위를 i <=n으로 설정하면 된다.


60을 입력하면 13, 39 두 개의 값이 출력 되는 것을 볼 수 있다.
실습 2


for문을 두개 만들어 조건 안에 조건을 만들었다.
두 번째 for문이 먼저 끝나면 첫 번째 for문으로 돌아가서 다시 실행 되는 구조이다.
While 문
while(조건문){
코드
}
While문은 for문과 달리 조건을 변경하는 구문이 기본적으로 포함되어 있지 않기 때문에 무한 루프 가능성이 있다.
또한 while문은 조건문의 true 혹은 false에 따라 코드를 실행하거나 실행하지 않는 것을 결정한다.
조건문을 종료하기 위해서는 break를 주어야 할 경우도 있다.

while문을 이용한 구구단 만들기
while(i<10)문에서 j를 1로 다시 초기화 하는 이유는 두 번째 while문에 조건이 j<10이라 다시 실행 시키기 위함이다.
반복어 제어
- break - 멈추고 빠져나옴
- continue - 멈추고 다음 반복으로 진행
break를 사용하면 반복문이 종료돼고 빠져나오는 반면에, continue를 사용하면 해당 조건문만 빠져나오고 반복문은 계속 실행된다.
실습3


n은 0<n<100 사이의 값을 주기 위해 prompt로 사용자로 부터 n의 값을 받음
for문 조건문안에 if문을 만들어서 n의 조건을 넣고, 그 안에 if문을 만들어서 2의 배수 또는 3의 배수의 합을 찾는 조건을 넣음
해당 조건에 맞는 수 i를 sum +=i로 i값들을 더해서 sum에 넣음
마지막 조건문 밖에서 console.log(sum)을 통해 총 합을 콘솔창에 표시 한다.
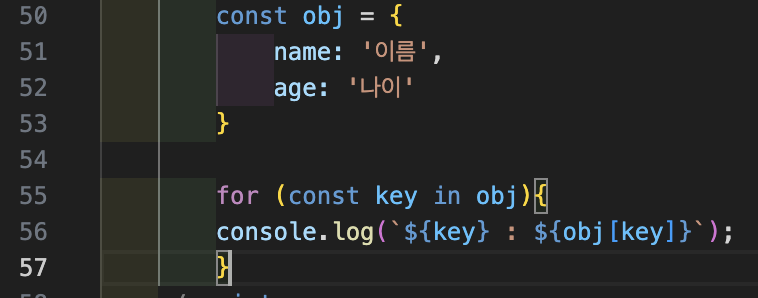
for in문
for in문은 Object와 배열에 사용된다.
for(const A in B){}라는 조건을 통해, B가 Key값과 Value값을 가지고 있다면 in을 통해 A는 B의 key값을 받고
B는 A가 가지고 있는 Key값에 대치되는 Value값을 표시할 수 있다.


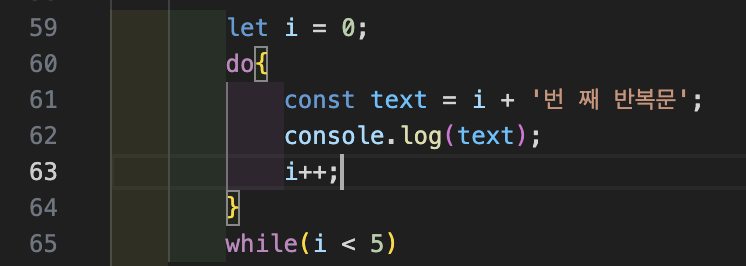
do while 문
do while문은 조건을 판단하기 전에 do문을 실행하고, while문에 조건을 판단하여 true이면 do문을 반복 실행한다.
do문을 반복 실행하다 while문의 조건이 false가 되면 반복문을 종료한다.


do 문이 반복하며 i값이 증가하다가 while문에 i<5 조건이 맞지 않게 되면서 반복문이 종료 되었다.
'웹 개발' 카테고리의 다른 글
| [포스코X코딩온] JavaScript 표준객체 및 DOM (1) | 2023.11.04 |
|---|---|
| [포스코X코딩온] JavaScript 메서드(Method) (0) | 2023.11.03 |
| [포스코X코딩온] Javascript 기본 사용방식(자료형)과 함수 (1) | 2023.11.01 |
| [포스코X코딩온] CSS Transform, Transition, Animation (1) | 2023.10.31 |
| [포스코x코딩온] CSS Background 요소와 Flex (1) | 2023.10.30 |