포스팅 주제
- Bootstrap
- Grid
Bootstrap
Bootstrap
Powerful, extensible, and feature-packed frontend toolkit. Build and customize with Sass, utilize prebuilt grid system and components, and bring projects to life with powerful JavaScript plugins.
getbootstrap.com
Bootstrap(부트스트랩)은 웹사이트를 쉽게 만들 수 있게 도와주는 공개 HTML, CSS, JS 프레임워크다
프레임워크란?
어떤 프로그램을 만들기 위한 기본틀로 전체적인 흐름을 자체적으로 가지고 있다(규칙들)
그렇다면 라이브러리와 프레임워크는 무엇이 다른가?
라이브러리는 프로그램에 도움을 주는 함수나, 메서드 등을 미리만들어 놓고 사용할 수 있는 편리한 기능이다.
프레임워크는 Bootstrap과 같이 사용자들이 만드는 CSS, HTML, JS가 이미 만들어 진것들(지정되어 있는 것들)을 사용해서 간단하게 가져와서 사용하게 해준다.
크게보면 라이브러리는 하나씩 물건들을 만들어가지만, 프레임워크는 하나의 집 구조 자체를 가져와서 만든다고 생각할 수 있다.
< Bootstrap을 사용하기 위해서는 사이트에 적혀있는 CDN을 복사하여 head태그에 붙여 넣어주면 된다 >
Bootstrap은 Class에 값을 지정해주면 Bootstrap에 지정되어 있는 디자인들을 사용가능하다.
<Bootstrap 01>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>bootstrap</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL"
crossorigin="anonymous"></script>
<style>
.icon svg{
width: 100px;
font-size: 3rem;
}
</style>
</head>
<body>
<button class="btn btn-primary">primary<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-0-circle" viewBox="0 0 16 16">
<path d="M7.988 12.158c-1.851 0-2.941-1.57-2.941-3.99V7.84c0-2.408 1.101-3.996 2.965-3.996 1.857 0 2.935 1.57 2.935 3.996v.328c0 2.408-1.101 3.99-2.959 3.99ZM8 4.951c-1.008 0-1.629 1.09-1.629 2.895v.31c0 1.81.627 2.895 1.629 2.895s1.623-1.09 1.623-2.895v-.31c0-1.8-.621-2.895-1.623-2.895Z"/>
<path d="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0ZM1 8a7 7 0 1 0 14 0A7 7 0 0 0 1 8Z"/>
</svg></button>
<button class="btn btn-secondary">secondary</button>
<button class="btn btn-success">success</button>
<button class="btn btn-danger">danger</button>
<button class="btn btn-warning">warning</button>
<button class="btn btn-info">info</button>
<button class="btn btn-light">light</button>
<button class="btn btn-dark">dark</button>
<hr>
<br>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-label="Basic example" aria-valuenow="0" aria-valuemin="0"
aria-valuemax="100"></div>
</div>
<br>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-label="Basic example" style="width: 25%" aria-valuenow="25"
aria-valuemin="0" aria-valuemax="100"></div>
</div>
<br>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-label="Basic example" style="width: 50%" aria-valuenow="50"
aria-valuemin="0" aria-valuemax="100"></div>
</div>
<br>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-label="Basic example" style="width: 75%" aria-valuenow="75"
aria-valuemin="0" aria-valuemax="100"></div>
</div>
<br>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-label="Basic example" style="width: 100%" aria-valuenow="100"
aria-valuemin="0" aria-valuemax="100"></div>
</div>
<br>
<div class="icon"><svg xmlns="http://www.w3.org/2000/svg" width="50" height="50" fill="currentColor" class="bi bi-0-circle" viewBox="0 0 16 16">
<path d="M7.988 12.158c-1.851 0-2.941-1.57-2.941-3.99V7.84c0-2.408 1.101-3.996 2.965-3.996 1.857 0 2.935 1.57 2.935 3.996v.328c0 2.408-1.101 3.99-2.959 3.99ZM8 4.951c-1.008 0-1.629 1.09-1.629 2.895v.31c0 1.81.627 2.895 1.629 2.895s1.623-1.09 1.623-2.895v-.31c0-1.8-.621-2.895-1.623-2.895Z"/>
<path d="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0ZM1 8a7 7 0 1 0 14 0A7 7 0 0 0 1 8Z"/>
</svg></div>
<div></div>
</body>
</html>
코드에서 확인할 수 있듯이 따로 CSS를 꾸며주지 않았다.
하지만 우리는 Class에 이미 만들어져 있는 디자인을 사용할 수 있다.

<Bootstrap 02>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous" />
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL"
crossorigin="anonymous"></script>
<style>
div{
height: 100px;
width: 100px;
background-color: pink;
border: 1px solid black;
}
</style>
</head>
<body>
<!-- margin, padding -->
<!-- {속성}{추가속성}-{크기}
속성
margin : m
padding : p
추가속성
top : t
bottom : b
left : s (start)
right : e (end)
x : 상하 (x축)
y : 좌우 (y축)
크기
0~5, auto
숫자 : 숫자 * 0.25 * $spacer 만큼 margin과 padding이 들어간다
($spacer의 기본값은 16px)
-->
<!-- margin -->
<div class="mt-3"></div>
<div class="mb-3"></div>
<div class="ms-3"></div>
<div class="me-3"></div>
<!-- padding -->
<div class="pt-3"></div>
<div class="pb-3"></div>
<div class="ps-3"></div>
<div class="pe-3"></div>
<hr>
<!-- {속성}-{추가속성}-{breakepoint}-{크기} -->
<!-- breakpoint -->
<div class="mt-md-3"></div>
<div class="mb-md-3"></div>
<div class="ms-md-3"></div>
<div class="me-md-3"></div>
<!-- ------------------------------------ -->
<!-- 색상 -->
<!-- 대표적으로 8가지 색상 제공 -->
<p class="bg-primary ">primary</p>
<p class="bg-socondary ">socondary</p>
<p class="bg-success ">success</p>
<p class="bg-danger ">danger</p>
<p class="bg-warning ">warning</p>
<p class="bg-info ">info</p>
<p class="bg-light ">light</p>
<p class="bg-dark text-white ">dark</p>
<!-- subtle : 해당 색생에서 연하게 -->
<p class="bg-primary-subtle">primary-subtle</p>
<p class="bg-socondary-subtle ">socondary-subtle</p>
<p class="bg-success-subtle ">success-subtle</p>
<p class="bg-danger-subtle ">danger-subtle</p>
<p class="bg-warning-subtle ">warning-subtle</p>
<p class="bg-info-subtle ">info-subtle</p>
<p class="bg-light-subtle ">light-subtle</p>
<p class="bg-dark-subtle text-white ">dark-subtle</p>
<hr>
<!-- ------------------------------------- -->
<!-- 버튼 -->
<button type="button" class="btn btn-primary" id="btn-event">btn-primary"</button>
<button type="button" class="btn btn-secondary">btn-secondary"</button>
<button type="button" class="btn btn-success">btn-success"</button>
<button type="button" class="btn btn-danger">btn-danger"</button>
<button type="button" class="btn btn-warning">btn-warning"</button>
<button type="button" class="btn btn-info">btn-info"</button>
<button type="button" class="btn btn-light">btn-light"</button>
<button type="button" class="btn btn-dark text-white">btn-dark"</button>
</body>
<script>
const btn = document.querySelector('#btn-event')
btn.addEventListener('click', () =>{
alert('클릭됨');
})
</script>
</html>
<Bootstrap 03>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous" />
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL"
crossorigin="anonymous"></script>
</head>
<body>
<!-- <div id="liveAlertPlaceholder"></div>
<button type="button" class="btn btn-primary" id="liveAlertBtn">Show live alert</button> -->
<div id="show-alert"></div>
<button type="button" class="btn btn-danger" id="btn">show alert</button>
<!-- --------------------------------- -->
<!-- alert -->
<div class="alert alert-primary" role="alert">primary-alert</div>
<div class="alert alert-secondary" role="alert">secondary-alert</div>
<div class="alert alert-success" role="alert">success-alert</div>
<div class="alert alert-danger" role="alert">danger-alert</div>
<div class="alert alert-warning" role="alert">warning-alert</div>
<div class="alert alert-info" role="alert">info-alert</div>
<div class="alert alert-light" role="alert">light-alert</div>
<div class="alert alert-dark" role="alert">dark-alert</div>
</body>
<script>
const showAlert = document.querySelector('#show-alert');
const appendAlert = (msg, type) => {
const newDiv = document.createElement('div');
newDiv.innerHTML = [
`<div class="alert alert-${type} alert-dismissible" role="alert">`,
`<div>${msg}</div>`,
`<button type='button' class='btn-close' data-bs-dismiss="alert" aria-label="Close"></button>`,
'</div>' // $변수를 사용하지 않아서
].join('');
// ['a','b','c'].join('') -> 'abc'
showAlert.append(newDiv);
}
const btnTrigger = document.querySelector('#btn');
btnTrigger.addEventListener('click', () => {
appendAlert('알러트 보여주기 연습~', 'danger');
})
</script>
<!-- <script>
const alertPlaceholder = document.getElementById('liveAlertPlaceholder')
const appendAlert = (message, type) => {
const wrapper = document.createElement('div')
wrapper.innerHTML = [
`<div class="alert alert-${type} alert-dismissible" role="alert">`,
` <div>${message}</div>`,
' <button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>',
'</div>'
].join('')
alertPlaceholder.append(wrapper)
}
const alertTrigger = document.getElementById('liveAlertBtn')
//if문으로 버튼이 있는지 확인하면서 좀더 오류에 대해 차단을 하고자 한다.
if (alertTrigger) {
alertTrigger.addEventListener('click', () => {
appendAlert('Nice, you triggered this alert message!', 'success')
})
}
</script> -->
</html>
<Bootstrap 04>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous" />
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL"
crossorigin="anonymous"></script>
<style>
body{
padding: 100px;
height: 80000px;
}
</style>
</head>
<body>
<!-- container는 중앙 정렬, 뷰포트가 바뀔 때 사용-->
<!-- breakpoint로 작성한 크기보다 화면의 너비가 작아지면 width : 100% -->
<div class="container bg-info mb-3">container</div>
<div class="container-sm bg-info mb-3">container-sm</div>
<div class="container-md bg-info mb-3">container-md</div>
<div class="container-lg bg-info mb-3">container-lg</div>
<!-- constainer-fiulid 항상 화면의 너비 100% 차지 -->
<div class="constainer-fiulid bg-info mb-3">constainer-fiulid</div>
<!-- ------------------------------------------- -->
<!-- position 속성이기 때문에 다른 요소의 위치를 무시 -> margin 등을 사용하여 layout을 조정할 필요가 있다 -->
<!-- position : fixed -> 해당 위치에 고정 -->
<div class="fixed-top bg-danger">fixed top</div>
<div class="fixed-bottom bg-danger">fixed bottom</div>
<!-- position : sticky -> 요소가 지정한 위치에 도달했을 때부터 지정한 위치에 고정 -->
<div class="sticky-top bg-success">sticky top</div>
<div style="height: 1000px;"></div>
<div class="sticky-bottom bg-success">sticky bottom</div>
</body>
</html>
Grid
CSS Grid란?
- 페이지의 레이아웃을 만들 때 사용
- IE 지원 안됨
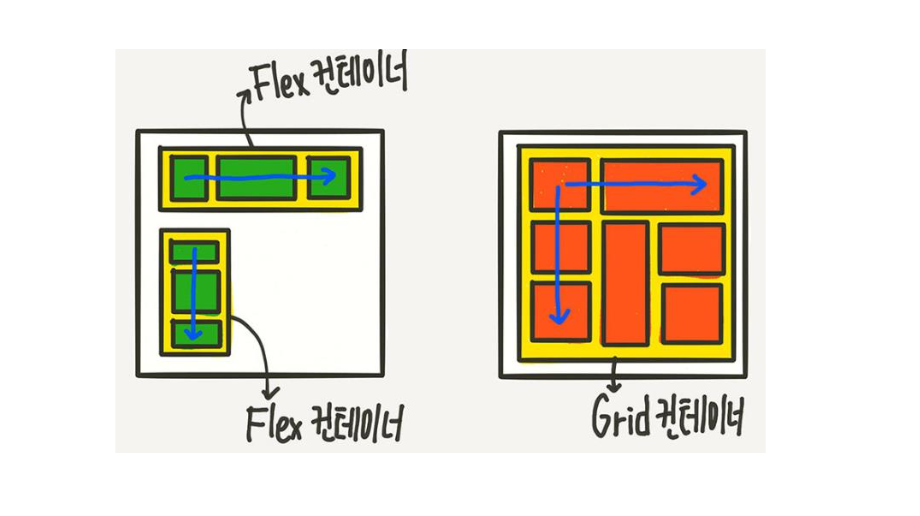
- Flex가 한 방향에 대해서 정렬을 했다면Grid는 여러 방향에 대해서도 정렬
- CSS3 부터 등장

Grid 용어
grid-row(가로) 와 grid-colum(세로) [track]: 한 칸을 Track으로 부른다.
gutter(gap) - 여백
grid line

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous" />
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL"
crossorigin="anonymous"></script>
<!-- 아이콘용 CDN -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.11.1/font/bootstrap-icons.css">
</head>
<body>
<!-- bootstrap에서 grid는 가로 너비를 12로 분할하여 전달받은 값만큼 할당 -->
<!-- 크기를 지정하지 않은 경우 자동으로 균등하게 너비 지정 -->
<div class="row bg-info">
<div class="col bg-danger">col1</div>
<div class="col bg-info">col2</div>
</div>
<hr>
<!-- 크기의 총 합이 12가 되지 않은 경우 해당 너비만큼만 차지하고 나머지는 여백 -->
<div class="row bg-success">
<div class="col-4 bg-danger">col1</div>
<div class="col-2 bg-info">col2</div>
</div>
<hr>
<!-- bootstrap에 grid는 총 합이 12만 되면 어떤 크기든 무작위로 설정 가능 -->
<div class="row bg-success">
<div class="col-1 bg-danger">col1</div>
<div class="col-3 bg-info">col2</div>
<div class="col-4 bg-danger">col1</div>
<div class="col-1 bg-info">col2</div>
<div class="col-1 bg-danger">col1</div>
<div class="col-2 bg-info">col2</div>
</div>
<hr>
<!-- 크기를 지정한 것과 지정하지 않은 것이 동시에 작성된 경우 지정한 크기는 그 만큼 차지 이외에는 남은 크기를 균등하게 배분-->
<div class="row">
<div class="col bg-info">col</div>
<div class="col-7 bg-danger">col-7</div>
<div class="col bg-info">col</div>
</div>
<hr>
<!-- breakPoint 사용가능
coll-{breakpoint}-크기 형식으로 작성
지정된 breakpoint보다 커지면 해당 크기만큼 너비를 차지
-->
<div class="row">
<!-- md보다 작을때를 지정해주지 않아서 그냥 div가 돼버린다. -->
<div class="col col-md col-lg-4 bg-info">col</div>
<div class="col col-md-7 col-lg-1 bg-danger">col-7</div>
<div class="col col-md col-lg-7 bg-info">col</div>
</div>
<!-- bi : bootstrap Icon -->
<i class="bi bi-airplane"></i>
</body>
</html>
<Grid 실습>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Grid</title>
<style>
.grid-container{
display: grid;
grid-template-columns: repeat(6,1fr); /*열이 6칸*/
grid-template-rows: repeat(4,100px); /* 행이 4칸을 차지*/
box-sizing: border-box;
}
.item1{
background-color: #F94144;
grid-column: span 6; /* span 전부 확장하겠다. */
}
.item2{
background-color: #F3722C;
grid-row: span 2;
}
.item3{
background-color: #F8961E;
grid-column: span 4;
}
.item4{
background-color: #43AA8B;
grid-row: span 2;
}
.item5{
background-color: #F9C74F;
grid-column: span 2;
}
.item6{
background-color: #90BE6D;
grid-column: span 2;
}
.item7{
background-color: #577590;
grid-column: span 6;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item item1">item1</div>
<div class="grid-item item2">item2</div>
<div class="grid-item item3">item3</div>
<div class="grid-item item4">item4</div>
<div class="grid-item item5">item5</div>
<div class="grid-item item6">item6</div>
<div class="grid-item item7">item7</div>
</div>
</body>
</html>

'웹 개발' 카테고리의 다른 글
| [포스코X코딩온] JS 구조분해 할당 (1) | 2023.11.23 |
|---|---|
| [포스코X코딩온] Node.js 설치 및 모듈, Express 사용법 (2) | 2023.11.22 |
| [포스코X코딩온] 반응형 웹(Responsive Web) (0) | 2023.11.11 |
| [포스코X코딩온] 개발 모델, Git 협업 과정과 Branch (0) | 2023.11.08 |
| [포스코X코딩온] jQuery를 이용한 캘린더 실습 (0) | 2023.11.07 |