웹을 구성하는 가장 기본적인 요소로는 HTML, CSS, JavaScript가 사용된다.

이 중 HTML은 웹을 구성하는 뼈대 역할을 한다.
HTML은 마크업 언어로 태그를 이용하여 구조화하는 언어이다. 이번 시간에는 실습을 통하여 태그의 사용법을 배워보려 한다.

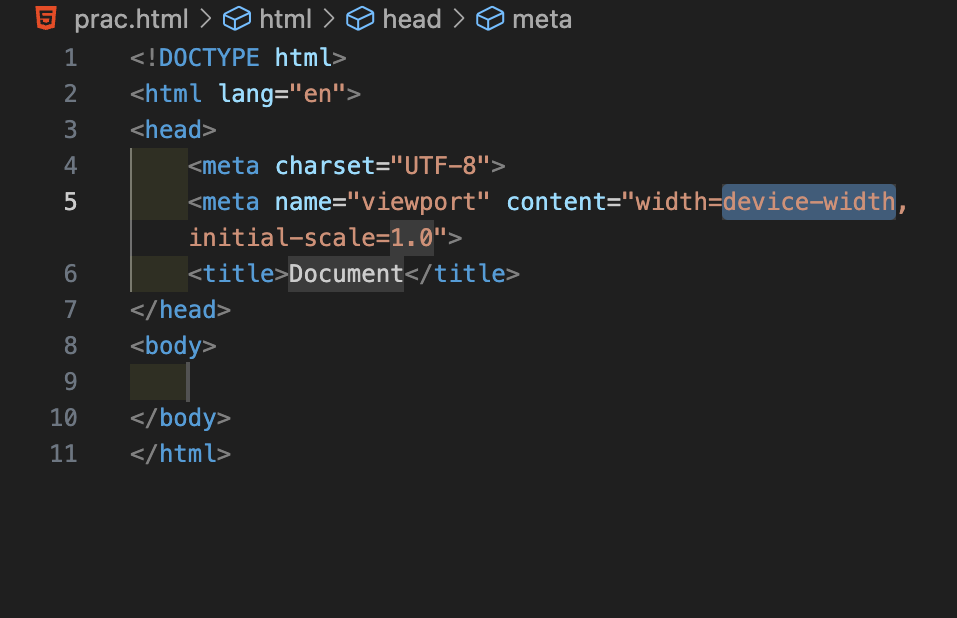
위 사진은 HTML이 구성하는 기초적인 태그들이다.
<!DOCTYPE html>으로 시작하여 문서 형식을 HTML5로 지정하였고, HTML은 <>, </>을 통해서 태그가 실행되고 종료 됨을 표시한다.
<>,</>는 요소(Element)라고 부르고 그 사이에 들어가는 정보를 내용(Content)라고 부른다.
실질적인 HTML 문서는 <html>, </html> 사이에 작성되는 내용들이며 큰 순서로 보면 <html>, <head>, <body>이 있다.
- <head> - HTML 문서 정보를 정의하는 코드가 포함(문서 제목, 저장 방식, 브라우저의 크기 등)
- <body> - 웹 브라우저에 출력되는 모든 요소는 <body>안에서 구현
하나 씩 좀더 구체적으로 파악해보자
<head>
HTML 문서의 메타 데이터와 문서 정보를 정의하는 데 사용되는 태그( 메타 데이터 : 데이터에 대한 정보를 제공하는 데이터)
HTML 문서의 title, style, link, script, meta에 대한 데이터로 화면에는 표시되지 않는다.
- title : html 문서의 제목
- style : html 문서의 Style 정보를 정의
- link : 외부 리소스와의 연결 정보를 정의(CSS 파일과 연계하여 사용된다)
- script : Javascript를 정의
- meta : 페이지 설명, 키워드, 저자, 화면 크기 등의 정보. 주로 브라우저 또는 검색 엔진에서 사용된다.
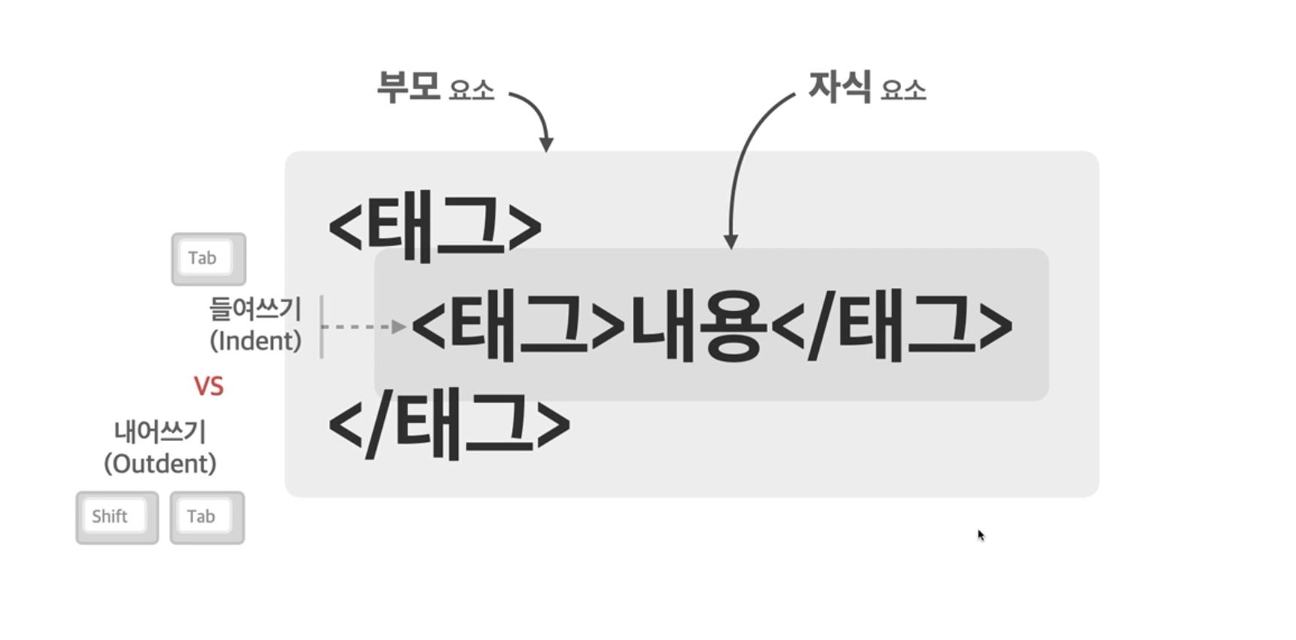
위 태그들은 head 태그에 자식으로 구현하며 <head>와</head> 사이에 작성된다.
위와 같은 방식을 HTML 기본 문법, 중첩(Nested)라고 부르고 중첩관계를 부모자식 관계라고 표현할 수 있다. 이런 방식으로 웹페이지의 구조(structure)를 표현할 수 있다.

<body>
HTML 문서의 실제 콘텐츠를 정의하는 데 사용되는 태그로 다양한 태그를 사용하여 웹 페이지를 설계할 수 있다.
body태그에 사용되는 자식 태그들은 실습을 통하여 배워보도록 하겠다.
HTML 기본 문법 중 빈 요소(Empty)라는 요소가 있는데 빈 요소는 내용이 없는 요소 즉, 내용을 가질 수 없거나 필요 없는 태그들을 말한다. 이런 태그들은 속성을 보유하고 있으며, <br>, <hr>, <img>, <input>, <link>, <meta> 등이 이에 해당한다.
기본적으로 태그의 사용법은 <태그 속성="값"> 내용 </태그> 형식을 가진다.
속성(Attribute)이란 요소의 성질, 특징을 나타내며, 요소에 추가적인 정보(이미지 파일의 경로, 크기 등)을 제공한다.
제목 태그
<h1~6></h1~6>
제목 태그는 Heading의 약자인 h를 사용한다.
특징으로는 아래와 같다.
- 자동 줄 바꿈
- 하나의 HTML 문서에 하나의 h1 태그만 권장
- 웹 검색 엔진에 제일 먼저 검색되는 태그

위와 같이 body태그 안에서 사용된다.

본문 태그
본문 태그는 <p></p>로 사용되며 본문을 적기 위한 태그이다.
p의 약자는 본문을 뜻하는 paragraph의 약자이다.


줄바 꿈 태그 와 목록 태그
줄 바꿈 태그는 <br>을 사용하며 일반적으로 br을 사용하지 않고 계속 작성하였을 경우 자동으로 줄이 바뀌지 않기 때문에 <br>태그를 사용하여 줄을 바꿔준다.
목록 <ul></ul>, <ol></ol> 태그는 내용을 목록 형식으로 나오게 하는 태그로 두 태그의 차이점은 아래와 같다.
- <ul> : 순서가 없는 목록(unordered list)
- <ol> : 순서가 있는 목록(ordered list)
추가적으로 해당 태그에 type을 변경, start(시작 번호)를 변경, reversed(역순으로) 변경 시킬 수 있는 속성을 부여 가능하다.
<ul>의 type은 마커 모양을 변경해 줄 수 있다.
//type : disc, circle, square, none
<ol>은 type, start, reversed 속성을 부여 가능
//type : 1, A, a, I, i
//start ="시작번호"
//reversed


문자 꾸미기 태그들
HTML에는 문자들의 굵기를 두껍게 하거나 이탤릭으로 바꾸거나 줄을 긋는 등 다양한 꾸미기 태그들이 있다.
- <b></b> : 글을 두껍게 만듬
- <strong></strong> : 글을 두껍게 만듬 + Semantic 한 의미를 지님
- <i></i>: 이탤릭체로 변경
- <em></em> : Emphasized, 강조! 기울여서 표시됨
- <del></del> : 중간 줄을 표시
- <u></u> : 밑 줄을 표시
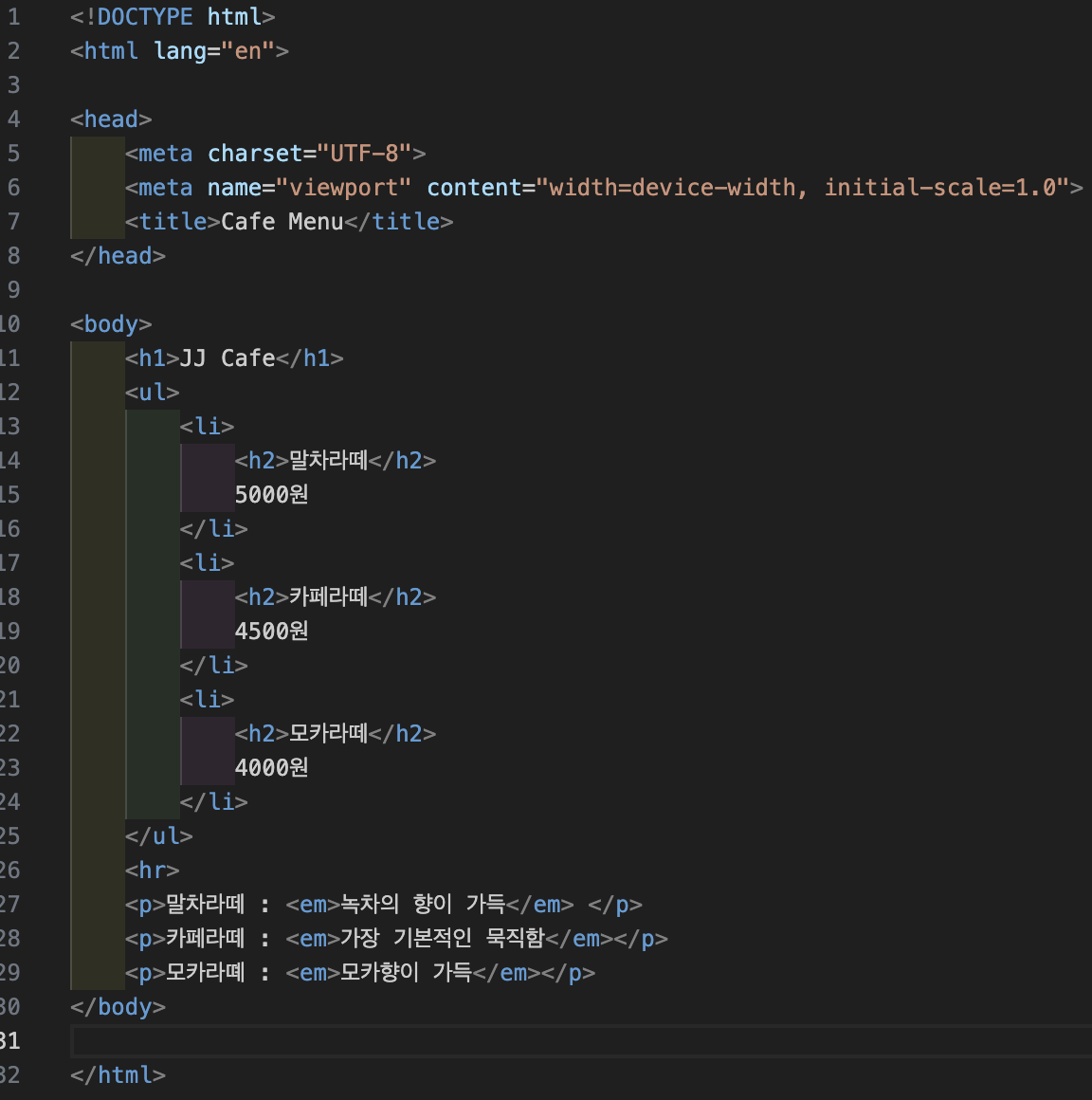
위 태그들을 가지고 실습을 통해 카페 음료 문서를 작성해 보려 합니다.


이미지 태그<img>와 하이퍼링크 태크 <a>
<img>태그의 특성
- <img>태그는 이미지를 넣을 때 사용
- 속성 값 중 하나인, src(주소 소스)를 사용
- 이미지 로드가 안될 경우 alt속성을 사용하여 이미지에 대한 설명을 작성
- 파일을 직접 가져오기, 인터넷 주소에서 가져오기 등
하이퍼링크 <a>태그의 특성
- Anchor의 약자인 <a> 태그 사용
- 속성 값을 가진다
- herf : Hypertext Reference의 약자, 이동할 페이지 링크를 설정
- target : 링크 된 문서를 열었을 때 문서가 열릴 위치 표시(_blank : 새로운 탭, _self : 현재 탭)


사용자 입력 Form태그 & Input 태그
사용자의 입력 값을 받는 태그를 <input>태그라고 한다. input태그는 다양한 type값을 가진다.
- button : type="button"으로 사용하며 버튼을 생성할 때 사용 value를 통해서 값을 입력할 수 있다.
- text : type="text" 텍스트 입력 값을 받는 폼 ex) ID입력
- password : type="password" 비밀번호 값을 받는 폼, 입력 값은 안보이게 처리된다.
- checkbox : type="checkbox" 여러 선택지 여러 개를 선택 가능하게 한다. name을 통해 체크 박스의 이름(id값)을 설정, value(실제 체크 박스가 전달하는 값 지정), cheaked( 최초 로딩 시 선택 된 상태로 로딩)
- radio : type="radio" 여러 선택지 중 하나만 선택 가능한 버튼 생성. name(같은 name을 가진 라이오 버튼은 하나만 선택가능, 나머진 checkbox와 동일.
- date : type="date" 특정 날짜(년/월/일)을 선택. "datetime-local"을 사용하면 시간 까지 선택 가능
이 외에도 다양한 input 태그의 type들이 존재한다.
선택 메뉴 <select> 태그
<select>태그는 선택 메뉴(드롭 다운)을 만드는 태그로 <select> 태그를 이용하여 폼(박스)를 생성, name으로 박스의 이름을 설정하고
<option>태그로 <select>폼의 옵션 값(내용)을 생성한다(value : 실제적으로 전달 되는 값, Selected: 최초에 선택 된 값(고정)으로 설정)
<optgroup>태그는 <option>을 그룹화 시키는 태그로 Label을 이용하여 optgroup의 이름을 설정 할 수 있다.
*Disabled를 사용하면 옵션은 보이지만 선택을 못하도록 설정 할 수 있다.


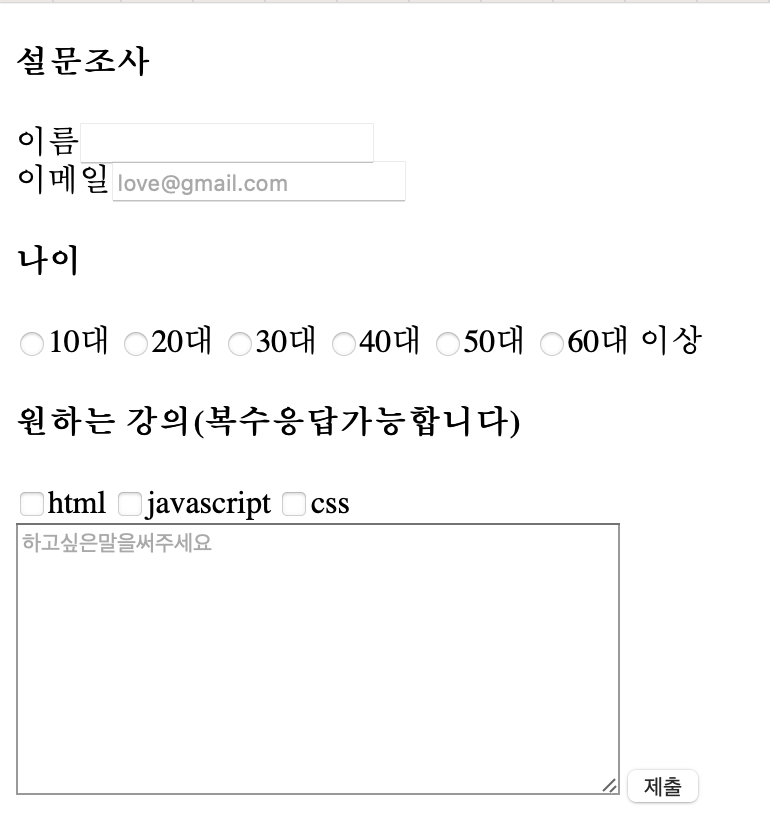
다음으로 설문조사 폼 만들기를 통해 지금 까지 배운 내용들을 실습해 보았습니다.


Table
테이블 태그<table>은 표를 만들 때 사용되는 태그이다.
먼저 행을 쓰고 행의 자식 요소로 칸을 넣어 주는 것을 기본으로 한다. 테이블 태그에서 사용되는 태그는 아래와 같다.
- <table> : 표를 감싸는 태그
- <tr> : 표 내부의 행
- <th> : 행 내부의 제목 칸
- <td> : 행 내부의 일반 칸

<table>에서 사용하는 속성은 아래와 같다.
- border : 테두리 두께를 설정
- cellspacing : 테두리 간격 사이의 너비를 조정
- cellpadding : 셀 내부의 간격을 조정
- align : 테이블 정렬 속성을 지정 가능
- width와 height : 테이블의 너비와 높이를 조정
- bgcolor와 bordercolor : 테이블 배경색과, 테투리 색 지정 가능
<td>의 속성은
- colspan : 해당 칸이 점유하는 열의 수 지정
- rowspan : 해당 칸이 점유하는 행의 수 지정
'웹 개발' 카테고리의 다른 글
| [포스코x코딩온] CSS Background 요소와 Flex (1) | 2023.10.30 |
|---|---|
| [포스코X코딩온] CSS 다양한 속성 및 위치지정 방식 (1) | 2023.10.28 |
| [포스코X코딩온] CSS 선택자와 속성, inline-block (1) | 2023.10.27 |
| [포스코X코딩온] CSS 기본 개념과 사용법 (1) | 2023.10.26 |
| [포스코X코딩온] 웹개발자 풀스택 과정 OT (0) | 2023.10.23 |