CSS 선택자와 속성
이전 포스팅에 이어서 이번에는 남은 3가지의 선택자와 속성에 대해 알아보려 합니다.
CSS 선택자
- 가상 클래스
- 가상 요소
- 속성
먼저 "가상 클래스 선택자"에 대해 알아보자
가상 클래스 : 사용자의 행동에 따라 변화하는 가상 상황에 따라서 요소 선택 시 발생하는 선택자로, 각 요소의 상황에 따라 사용자가 원하는 요소를 선택할 때 사용한다.
ex)마우스를 클릭하거나 움직이는 등 사용자가 특정 행동을 했을 때 변화한다.
혹은 특정 요소를 부정 할 떄 사용한다.
ABC:hover{ } : 선택자 ABC요소에 마우스 커서를 올리고 있는 동안 변화를 주는 선택자
ABC:active{ } : 선택자 ABC 요소에 마우스를 클릭하고 있는 동안 변화를 주는 선택자
ABC:focus{ } : ABC의 요소가 포커스되면 변화를 주는 선택자
실습을 통하여 각 선택자를 사용해보자(<h1>, <a>, <input type="text"> 태그를 만들어 각 태그에 선택자를 적용)

해당 실습의 동영상을 통해서 출력 결과를 확인할 수 있다.
가상 클래스는 형제 요소 중 특정 조건을 만족하는 요소만을 선택해서 값을 줄 수도 있다.
ABC:first-child { } : 선택자 ABC가 형제 요소 중 첫째라면 선택합니다.
ABC:lasr-child { } : 선택자 ABC가 형제 요소 중 막내라면 선택합니다.
ABC:nth-child{n} : 선택자 ABC가 형제 요소 중 (n)째라면 선택합니다.
ABC:not(XYZ) : 선택자 XYZ가 아닌 ABC 요소를 선택합니다.
실습을 통하여 위 해당 요소들을 사용해보겠습니다.

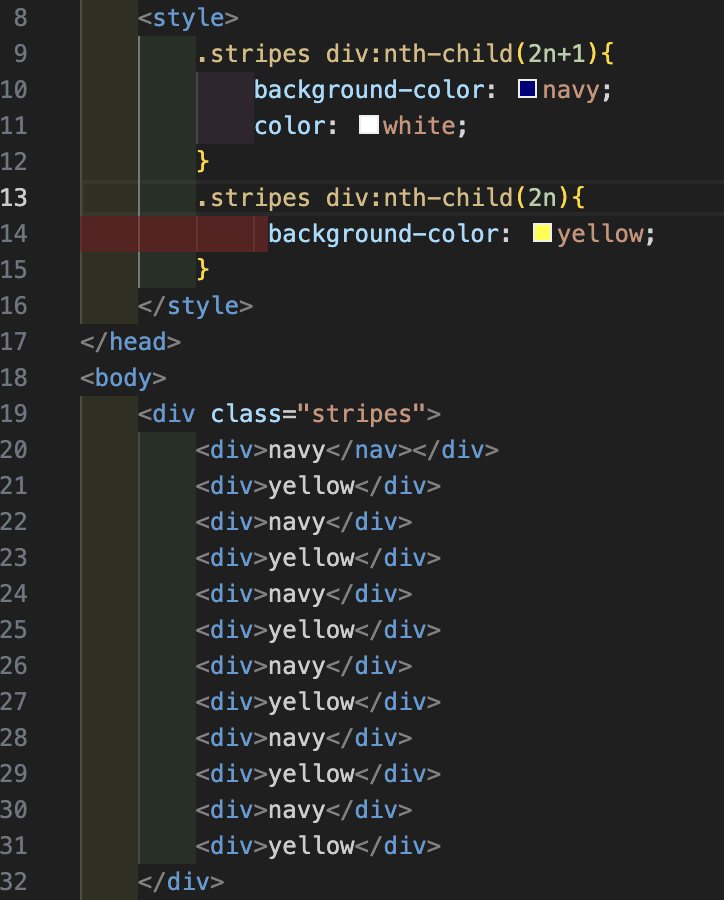
class값을 부모 <div>에게 부여하고 Class값을 이용하여 특정 <div>에 색을 입히는 실습을 진행하였다.
.stripes div:nth-child{n} 폼으로 stripes클래스를 가지는 태그에 하위 요소에 div:nth-child(div가 형제요소 중 n번째 라면) 선택되는 선택자를 이용해 2n, 2n+1을 이용하여 조건을 만들고, 해당 결과를 부여했다.
* n은 0부터 시작한다.

CSS 선택자 중 네 번째 선택자인 "가상 요소"에 애해 알아보자
가상 요소 선택자 : 선택 된 요소의 앞, 뒤에 별도의 Content를 삽입하는 선택자, 반드시 content 라는 속성을 사용하고 빈 값("") 이라도 넣어 주어야 한다.
- After : 요소의 뒤에 내용을 삽입
- Before : 요소의 앞에 내용을 삽입
ABC::before{ content: " "} : 선택자 ABC요소의 내부 앞에 내용(Content)을 삽입
ABC::after{ content: " " } : 선택자 ABC요소의 내부 뒤에 내용(Content)을 삽입


CSS 선택자의 마지막 "속성" 선택자
속성 선택자 : 지정한 특정 속성을 가지고 있는 태그를 선택하는 선택자
- 특정 속성만 지정
- 속성과 속성의 값을 지정
[ABC] { } : 속성 ABC를 포함한 요소를 선택, 값을 적용
[ABC="XYZ] { } : 속성 ABC를 포함하고 값이 XYZ인 요소 선택
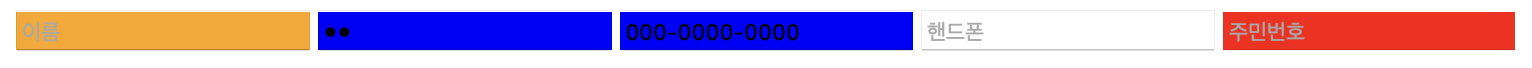
실습을 통한 "속성" 선택자 연습


CSS의 속성
font-family를 통하여 글꼴을 바꿀 수 있다.
폰트는 구글, 눈느 폰트 등을 사용하여 변경가능하다.
font-family: 글꼴1, "글꼴2",...글꼴계열;
CSS의 inline요소, block요소, inline-block요소
inline요소 : 요소가 수평 즉, 연속적으로 쌓이는 형태를 가진다.
가장 대표적인 예로는 <span>태그가 있다.
inline요소의 특징
- 가로, 세로 너비를 지정하는 CSS속성의 사용불가(적용 불가)
- 포함한 콘텐츠 크기만큼 자동으로 줄어듬(auto)
- inline태그 안에 block태그를 사용불가( inline태그는 사용가능 )
Block 요소 : 요소가 수직적으로 쌓이는 형태
가장 대표적인 예로는 <div>태그가 있다.
block요소의 특징
- 요소가 자동으로 줄바뀜, 수직으로 쌓임
- 요소의 가로, 세로 너비를 지정하는 CSS 속성을 사용 가능
- block태그 안에 block태그, inline태그 둘다 사용가능
- 혼자 한줄을 전부 차지하는 단점
inline-block 요소 : inline과 block의 단점을 보완하기 위해 두 가지의 기능을 합친 요소
사용하기 위해서는 ABC { display : inline-block; } 값을 스타일로 지정해줘야 한다.
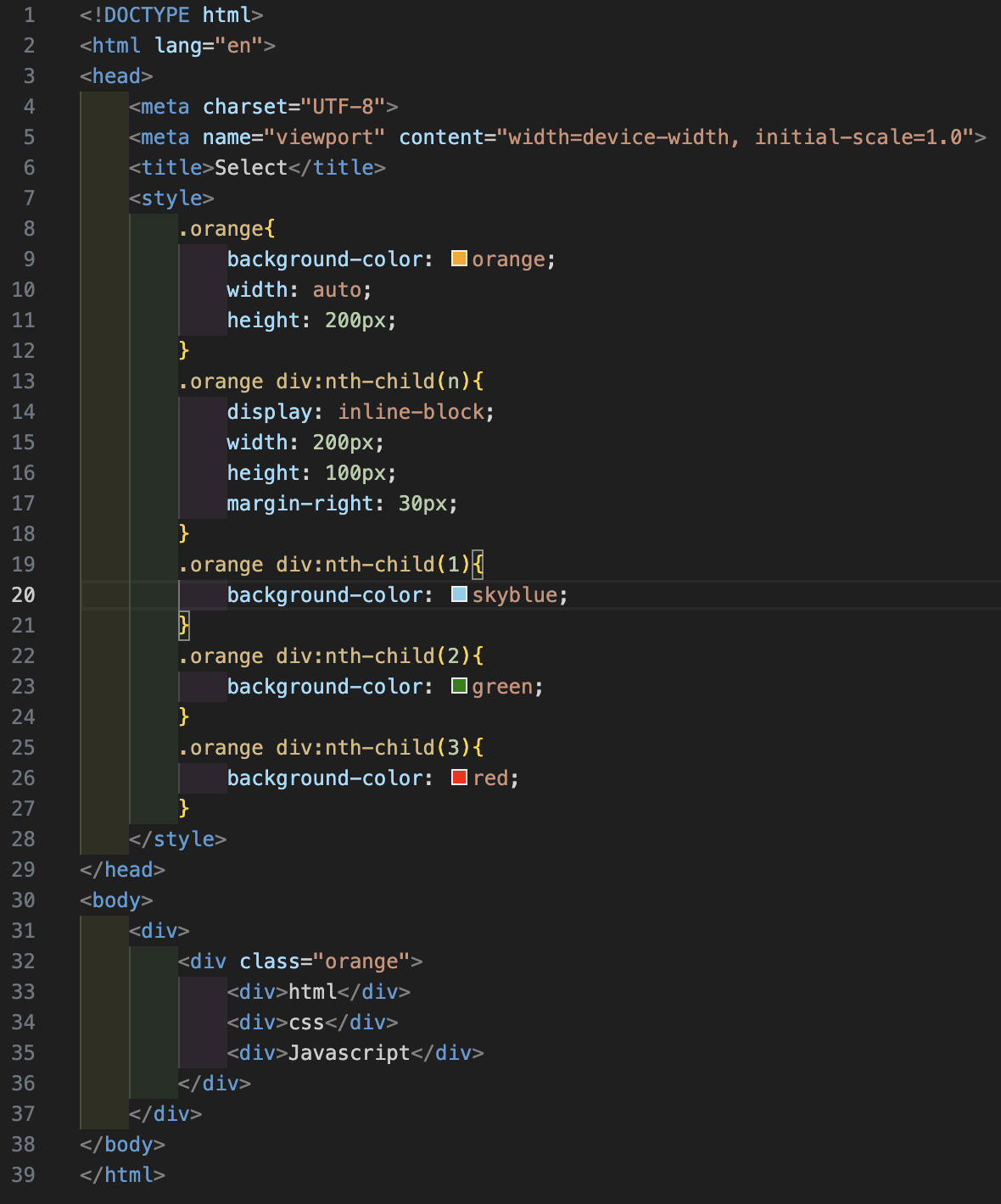
실습을 통하여 inline-block의 사용법을 익혀보자

하나의 커다란 orange박스에 세 개의 박스를 inline-box방식으로 넣을거다.
그러기 위해서 orange클래스를 가진 div의 자식들에게 dispaly : inline-block으로 inline-block의 속성을 부여했다.(14번 line)
이 후 각 특정 div들을 지정하여 백그라운드 컬러를 지정해주고 margin-right으로 30px씩 떨어지게 만들었다.

'웹 개발' 카테고리의 다른 글
| [포스코x코딩온] CSS Background 요소와 Flex (1) | 2023.10.30 |
|---|---|
| [포스코X코딩온] CSS 다양한 속성 및 위치지정 방식 (1) | 2023.10.28 |
| [포스코X코딩온] CSS 기본 개념과 사용법 (1) | 2023.10.26 |
| [포스코X코딩온] HTML 태그 사용법과 활용 (2) | 2023.10.25 |
| [포스코X코딩온] 웹개발자 풀스택 과정 OT (0) | 2023.10.23 |